How to add/call the Upload Files Page in Lightning Flow?
Print
Modified on: Sat, 27 Nov, 2021 at 8:28 AM
- Create an Aura Component (or Lightning Component) named "TestLightningComponent" (or any other name of your choice) with the following code snippet -
<aura:component implements="lightning:availableForFlowScreens,lightning:availableForFlowActions,force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="contactid" type="String" default="0032v00002pCaQB"/>
<aura:attribute name="param" type="String" default="&isdtp=mn" />
<aura:attribute name="iFrmURL" type="String" default="/apex/DragDropToCloud__DragDropUploader?id="/>
<iframe src="{!''+v.iFrmURL+v.contactid+v.param}" height="700px" width="1300px" style="border:0px"/>
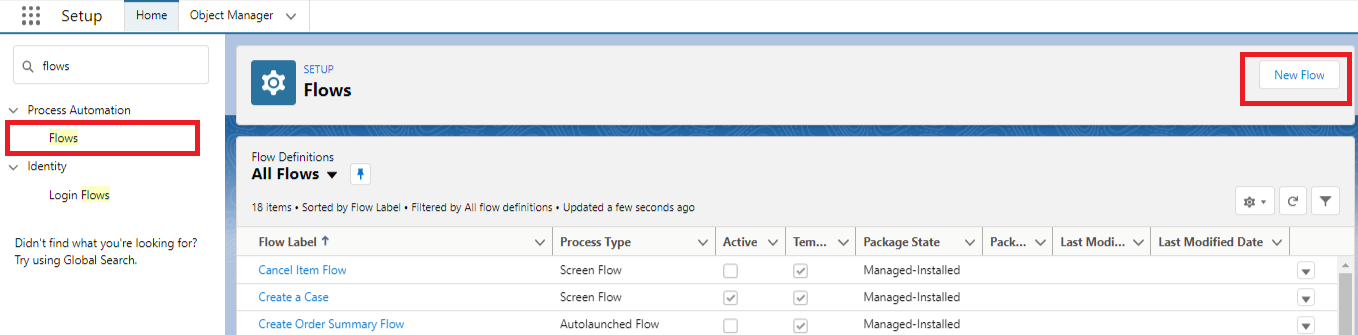
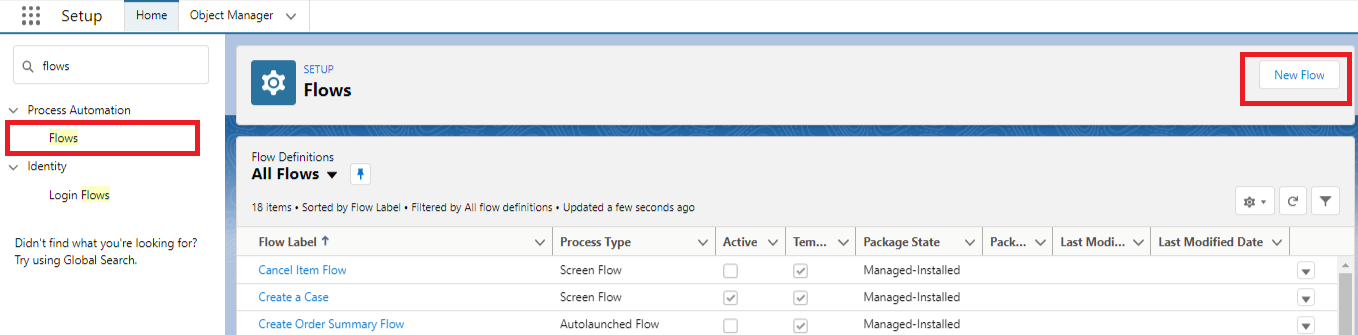
</aura:component>- Navigate to Setup -> Flows -> Click on New Flow button

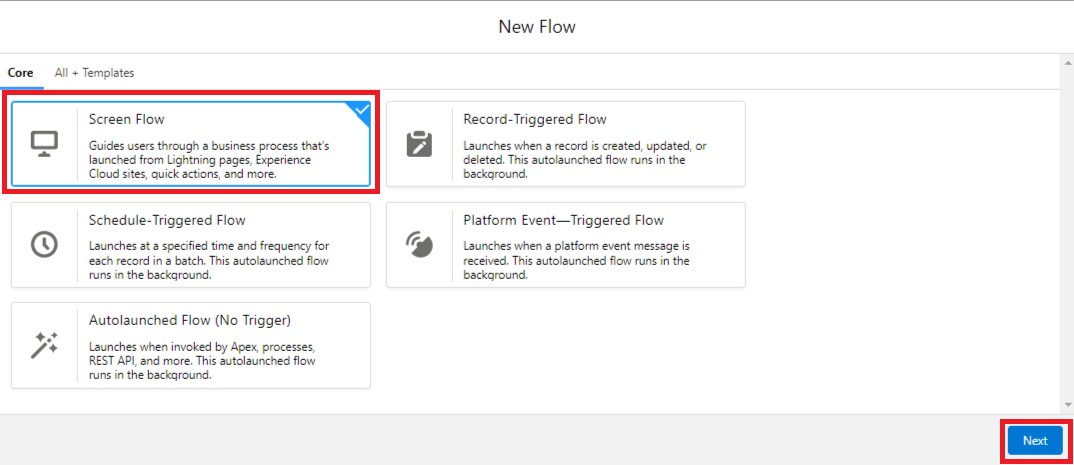
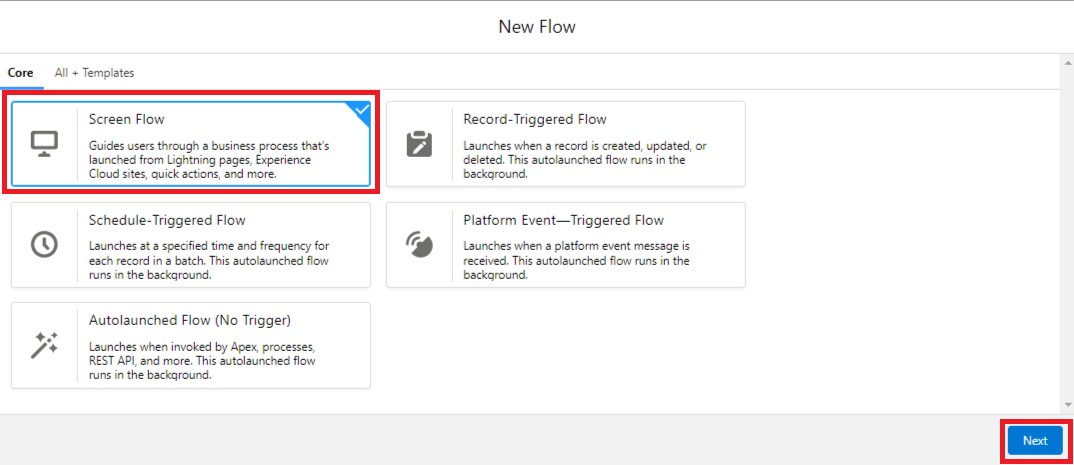
- Choose Screen Flow -> Next button.

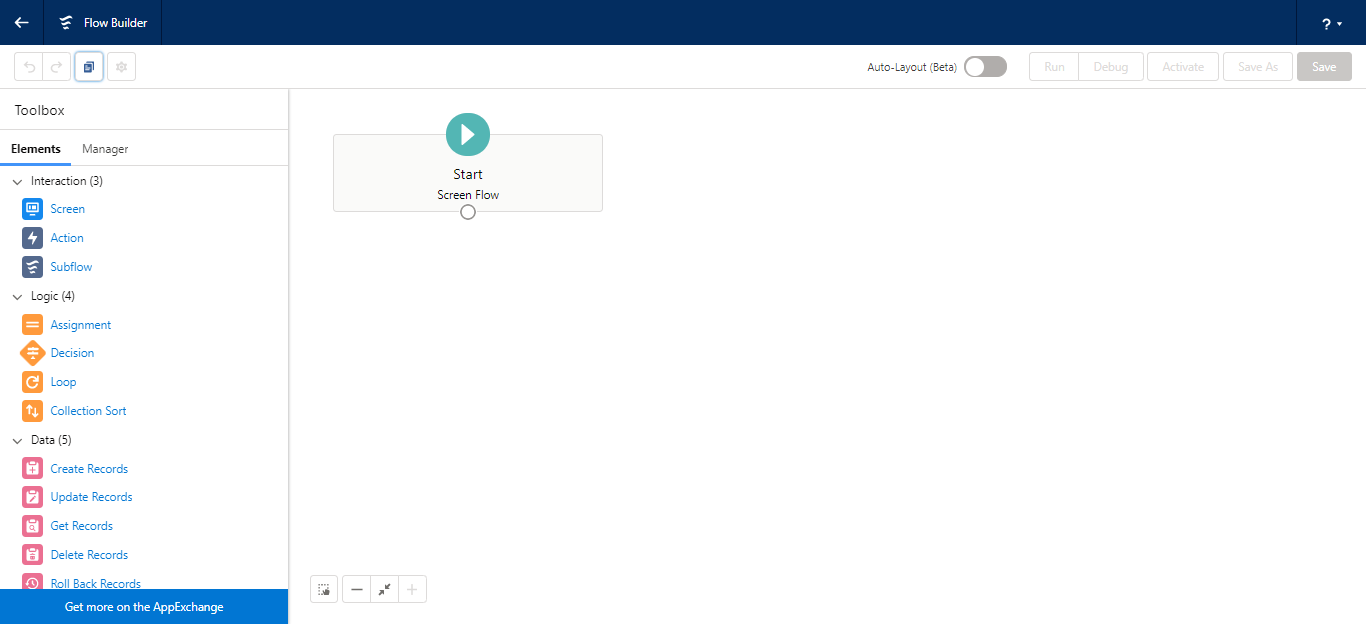
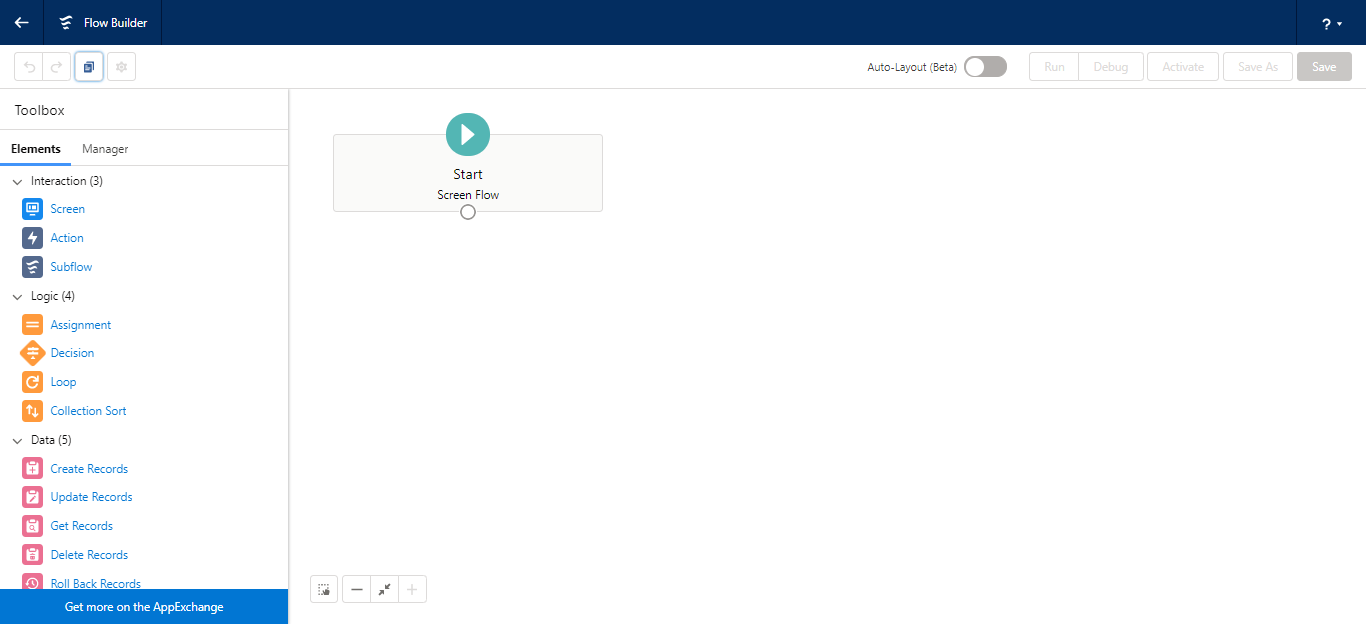
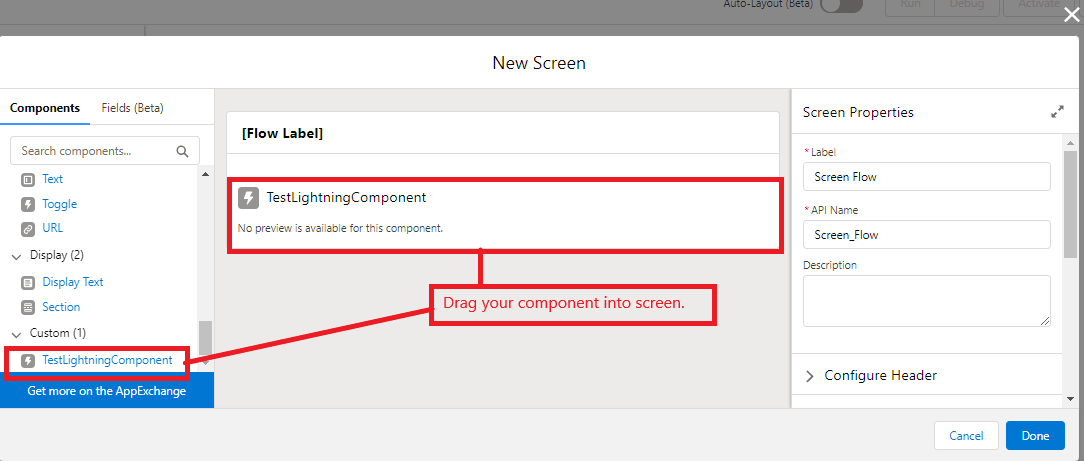
- Choose Freeform and the following page appears:

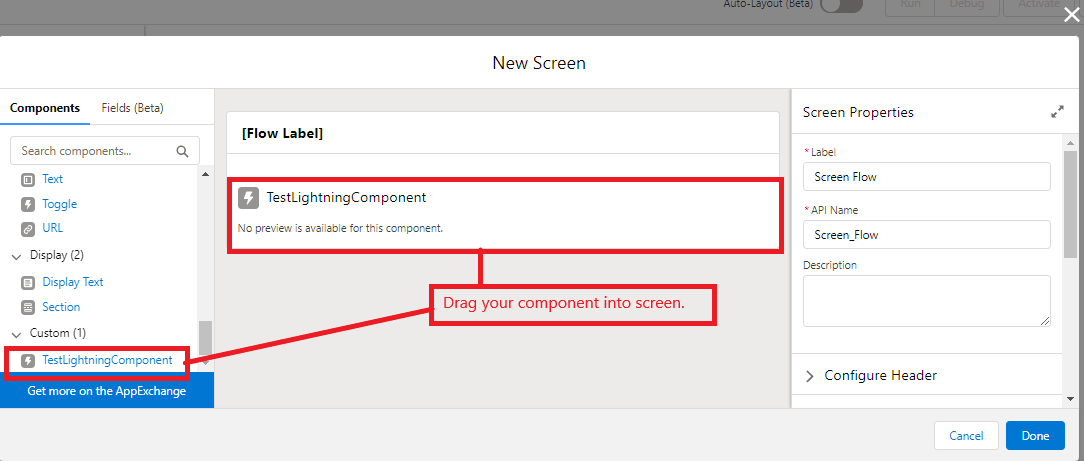
- In the left panel of Flow Builder -> Drag Screen Element on Right Panel -> Drag above created Lightning Component into the screen

- After all these steps, click Done.
- Click the Save button and Activate the flow.
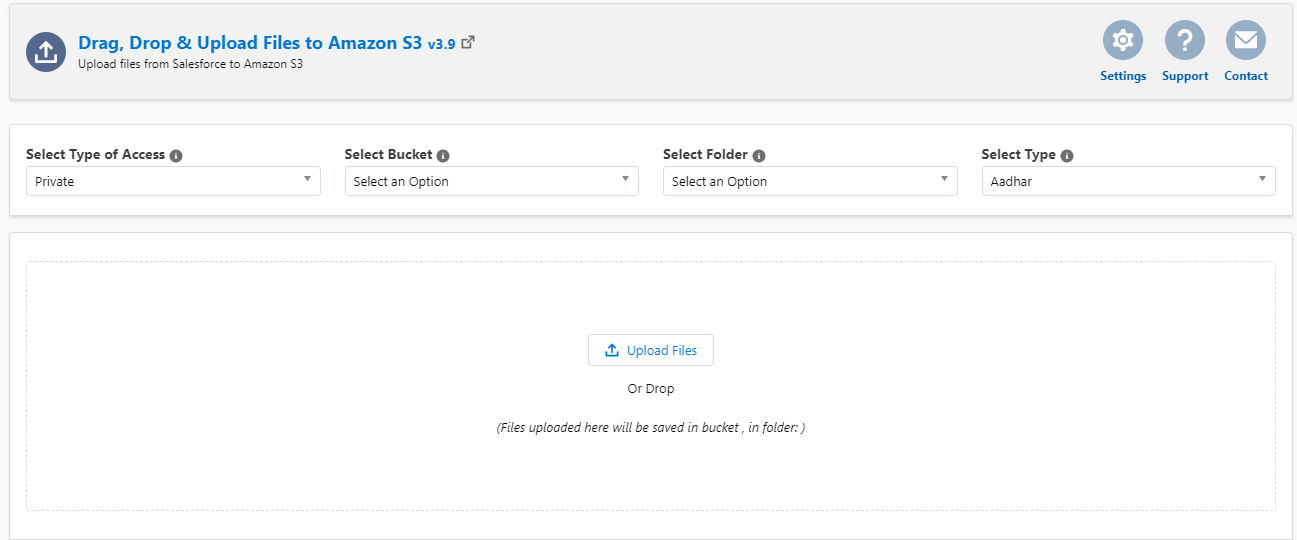
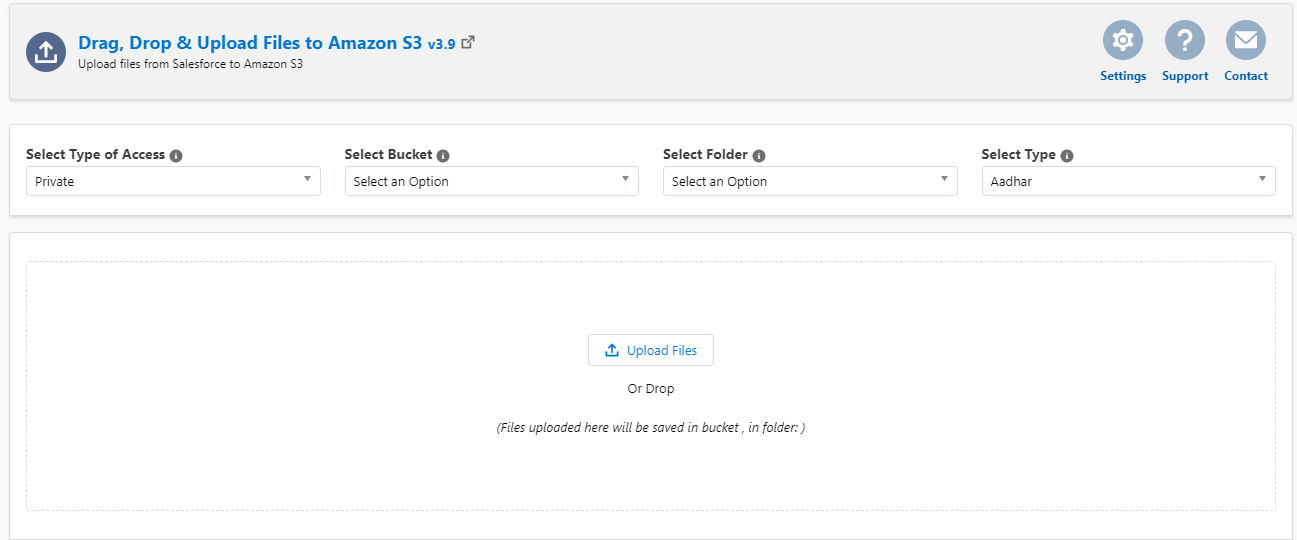
- Click on Run and you'll see the following page:

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.